
目次 ➖
アウトライン化とは?
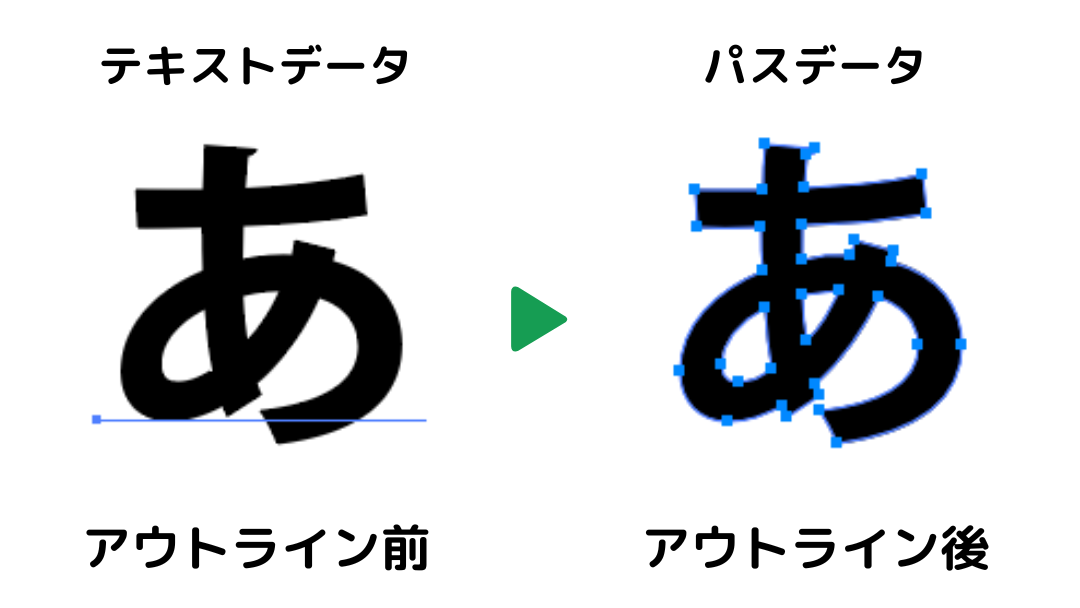
テキストなどの輪郭を点と線でつないで、テキスト(文字)データからパス(図形)データに変換することです。入稿時やデータのやりとりにおいて非常に重要です。

アウトライン化をしないとどうなる?
異なるパソコン環境下で指定されたフォントが入っていないと、文字化けを起こして別のフォントに置換されてしまいます。

アウトライン化のメリット・デメリット
メリット
・フォントの互換性
異なるパソコン環境下で指定されたフォントが入っていなくても、文字化けせずに正確に表示されます。そのためフォントが異なる環境下で正しく表示されない問題を防ぐことができます。
・印刷の安全性向上
アウトライン化することにより、頂いたデータの通りに印刷されます。文字化けの心配が無くなるので安心安全です。
デメリット
・テキスト編集不可
アウトライン化した状態で一度保存すると、元に戻せなくなります。またテキストは図形化されて編集できなくなります。そのため、元データとアウトライン化のデータで分けて保存すると安心です。
・ファイルサイズ増加
アウトライン化によりファイルサイズが増加します。特に文字の量が多いほど増加するため、必要な分だけ行い、ファイルサイズに気をつけましょう。
アウトライン化の方法・手順
1. データを別名保存する
アウトライン化したテキストは、一度保存してしまうと元に戻せなくなります。後でテキストの内容を修正したいときに修正することができません。このようなトラブルが起きないためにも、アウトライン化するデータを別名保存しておくことをおすすめします。
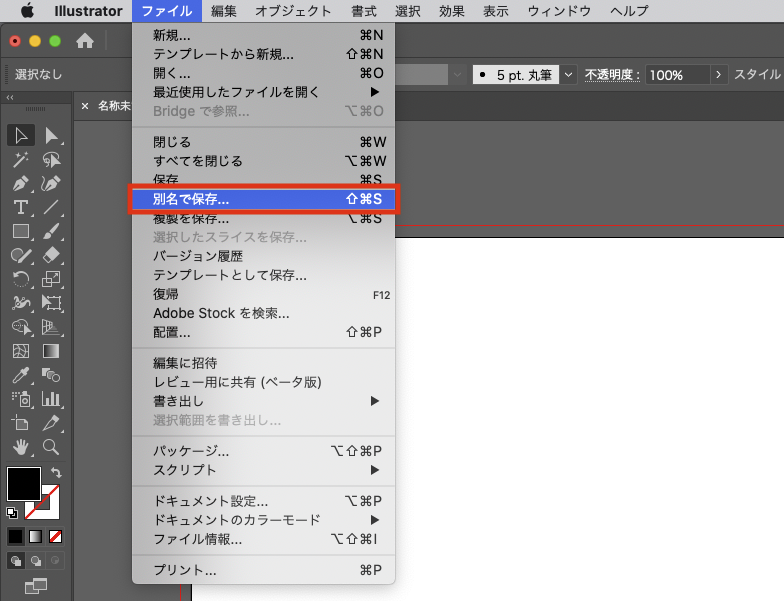
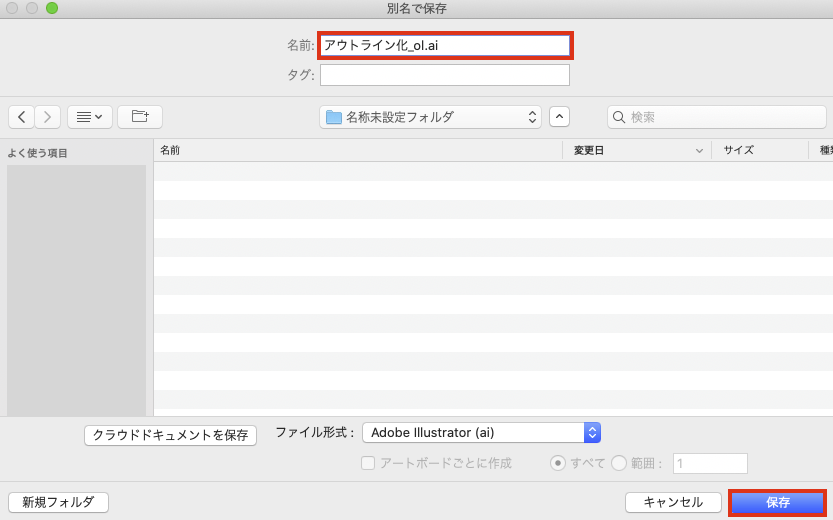
・まずメニューから「ファイル」 > 「別名保存」をクリックします。
【 ショートカットキー 】
・Mac → [Command] + [Shift] + [S]
・Windows → [Ctrl] + [Shift] + [S]

「別名保存」のダイアログが表示されるので、名前を付けて保存してください。このとき、アウトラインの略である「ol」と付けましょう。後からデータを探すときに元データと区別がしやすくなります。

2. 文字を全選択する
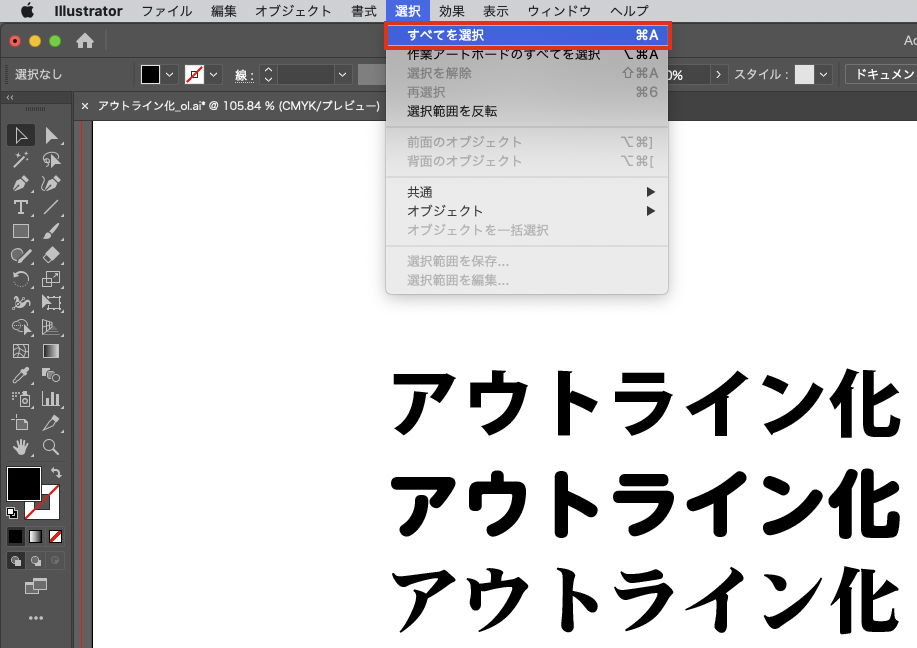
・メニューから「選択」>「すべてを選択」をクリックします。
【 ショートカットキー 】
・Mac → [Command] + [Shift] + [A]
・Windows → [Ctrl] + [Shift] + [A]

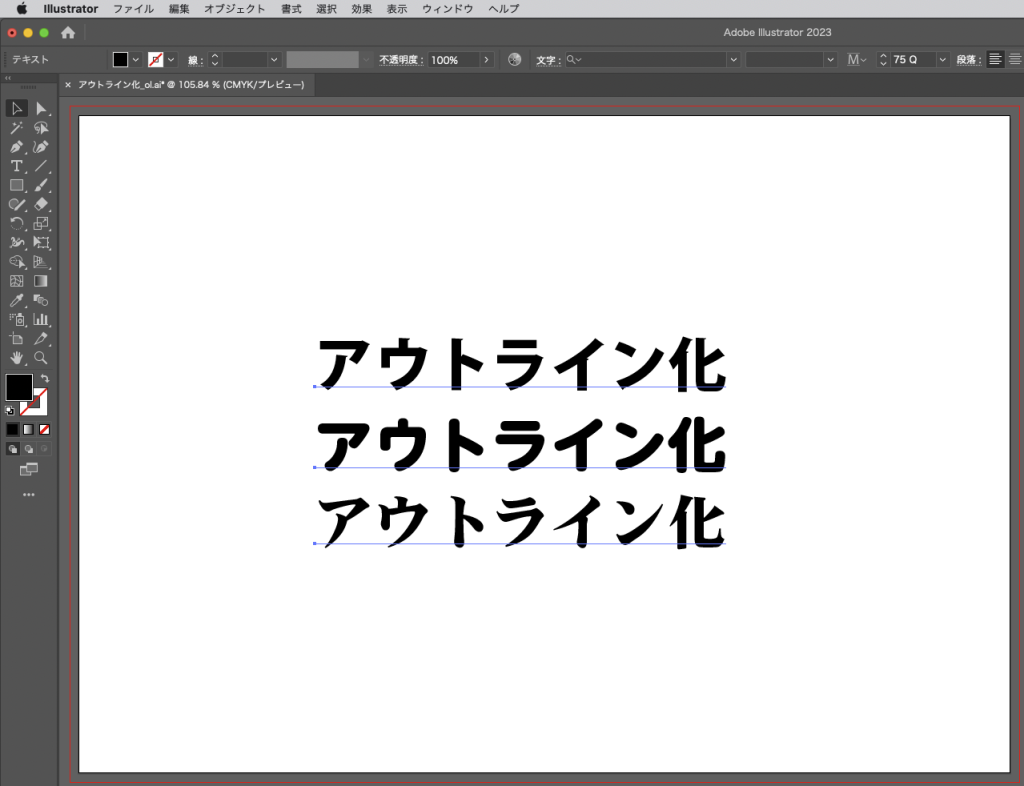
すべて選択された状態になりました。一気に選択されるため、一個一個手動でクリックする必要がありません。

3. アウトライン化の作成
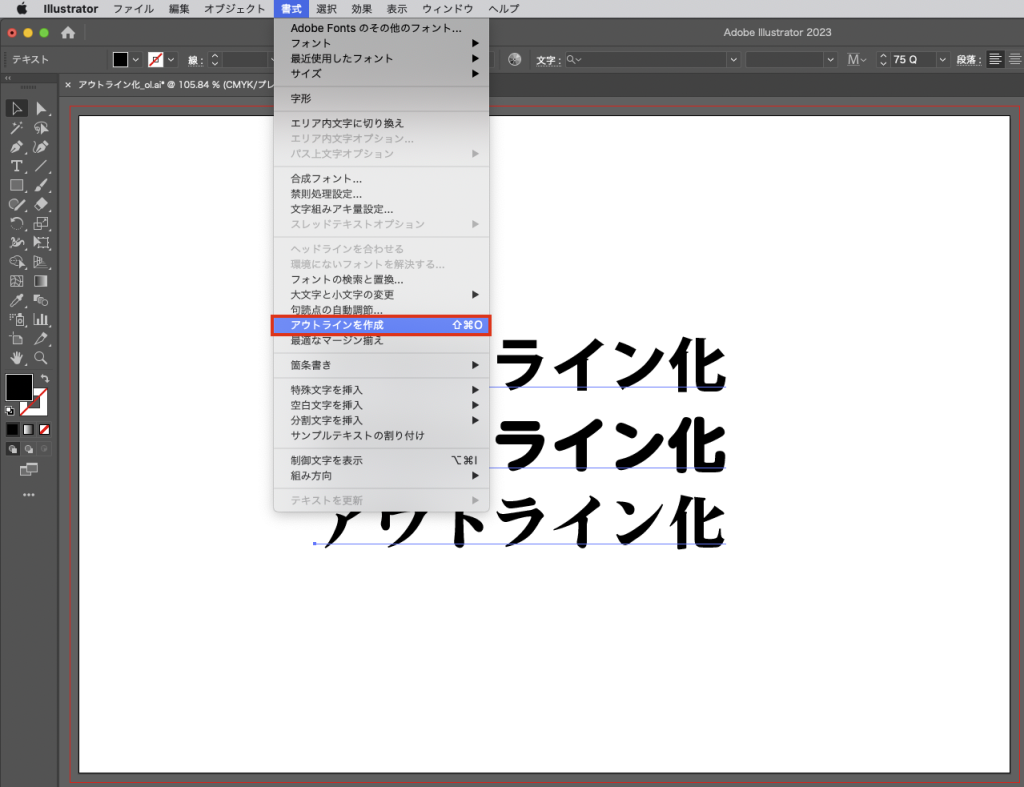
・メニューから「書式」>「アウトラインを作成」をクリックします。
【 ショートカットキー 】
・Mac → [Command] + [Shift] + [O]
・Windows → [Ctrl] + [Shift] + [O]

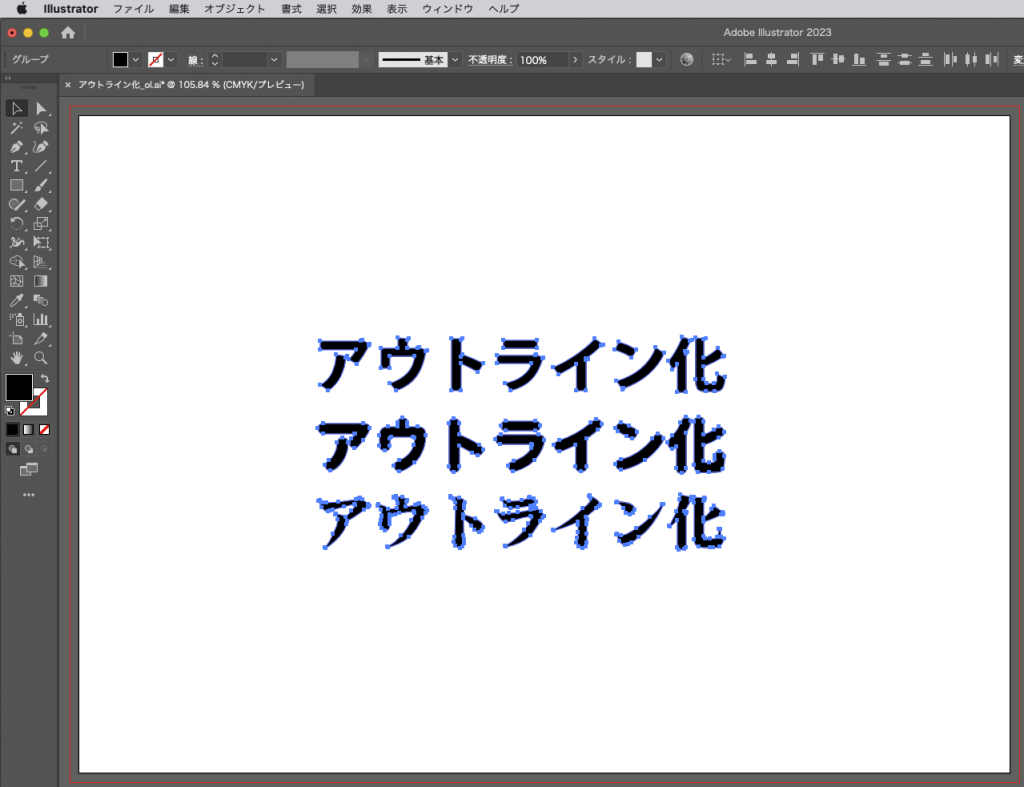
テキストがアウトライン化され、輪郭を点と線でつながれた図形になりました。

4. アウトライン化できているか確認
上記で行ってきた操作で、きちんとアウトライン化されているかを確認してみましょう。
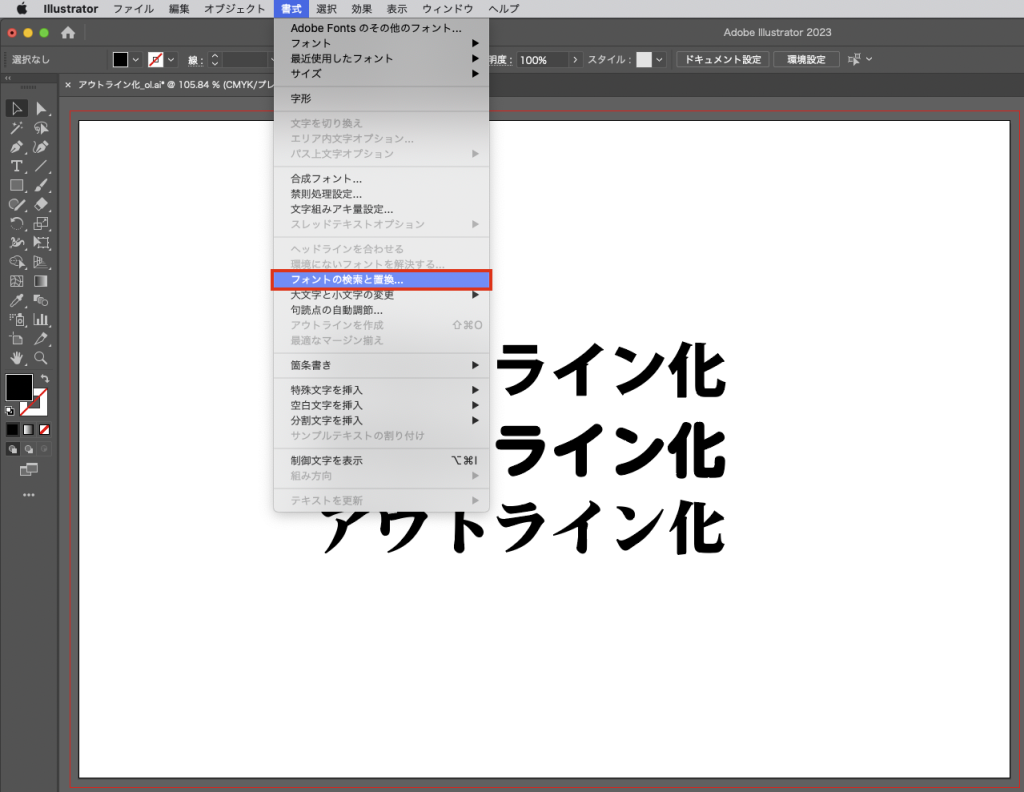
・メニューから「書式」>「フォントの検索と置換…」をクリックします。

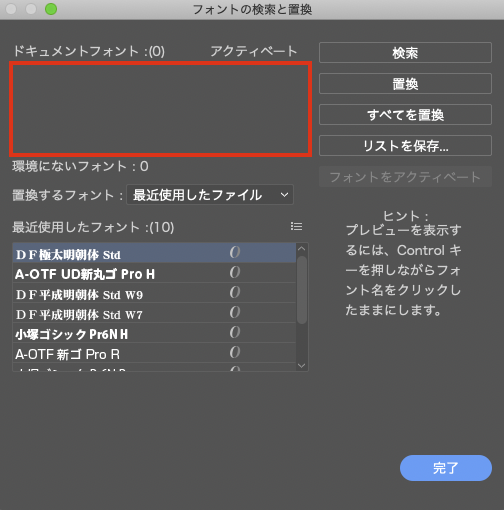
「フォントの検索と置換」のダイアログが表示されます。その中の「ドキュメントのフォント」が空欄であれば、すべてのフォントがアウトライン化されています。アウトライン化されていないテキストがあると、フォント名が表示されます。フォント名を選択し、「検索」をクリックすることで該当箇所に移動することができます。

まとめ
以上のことから「アウトライン化」について解説しました。アウトライン化を適切に行うことで、トラブルを未然に防ぐことができます。データトラブルが無いよう、入稿する前に必ずアウトライン化されていることを確認しましょう。
入稿についての詳細はこちらから